“A New Way of Highlighting Great Experiences in Google Search”
Over the years Google has researched and updated their algorithm with a focus not only on placing the most relevant websites at the top of the search results, but also on showing the sites that provide the best user experience. They know that searchers who don’t find search results that contain high-quality, trustworthy websites, will eventually choose a different search engine. This trend is what drives Google’s engineers to improve their understanding of what creates a great experience versus a terrible one.
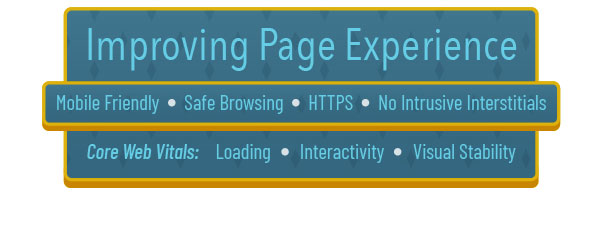
In recent years Google has introduced four search signals that impact user experience: “Mobile Friendly,” “Safe Browsing,” “HTTPS” and “No Intrusive Interstitials.” These signals laid the foundation for improving page experience. About a year ago Google announced they would be introducing three “Core Web Vitals” that would combine with the foundational signals to evaluate page experience: “Loading,” “Interactivity” and “Visual Stability.” Let’s examine the Core Web Vitals to better understand how they play into the “Page Experience” algorithm.
Core Web Vitals
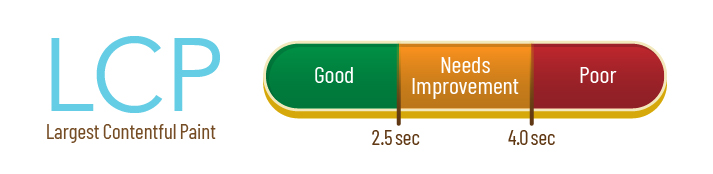
Loading: Largest Contentful Paint (LCP)
According to Google, “Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded—a fast LCP helps reassure the user that the page is useful.”
To understand LCP, consider how a website loads in a browser. LCP is the main element of the webpage that first displays when it is loaded. That element could consist of text, image(s) or a video. Any parts of the element that extend beyond the initial viewport do not count as part of the LCP. Google suggests that the LCP score should be 2.5 seconds or less to provide the best experience for a page visitor.
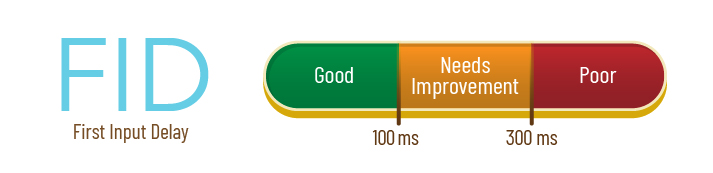
Interactivity: First Input Delay (FID)
According to Google, “First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages—a low FID helps ensure that the page is usable.”
This metric is based on the concept of “you never get a second chance to make a first impression.” To understand FID, consider when someone visits a website and first engages with an interactive element, such as a form or pdf download. If the website hangs and takes a long time to respond, it leaves a bad impression with the visitor and creates a poor page experience. FID evaluates the responsiveness of a webpage by measuring the time it takes a browser to process the event. Google suggests that 100 milliseconds or less is the ideal FID score to provide a good visitor experience.
Visual Stability: Cumulative Layout Shift (CLS)
According to Google, “Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.”
A layout shift occurs every time a visitor experiences unexpected movement of elements or content. This usually happens as a result of resources loading after the initial content. Visual elements that load over existing content or dynamically resize, often cause CLS to occur. The CLS score is the sum of the total of all layout shifts. Content shifting should be minimal to provide good page experience. Google suggests that a CLS score of 0.1 or less is optimal.
The Page Experience algorithm update was originally announced by Google as being set to go live in May 2021. However, Google delayed pushing the update out until June and then split into two parts. The second part of the update was pushed out at the beginning of July. These guidelines are a resource from Google to help website owners adjust for the changes and the impact that they might have had.
Sources:
- Timing for bringing page experience to Google Search
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift